
How to Build Dynamic Tabs and Accordions Using Bricks Builder
If you’re looking to create stylish FAQs, tabbed content sections or accordions in Bricks Builder, powered by dynamic data, then this tutorial will walk you…

Free Bricks Builder Tutorials

If you’re looking to create stylish FAQs, tabbed content sections or accordions in Bricks Builder, powered by dynamic data, then this tutorial will walk you…

Footers are often the overlooked part of a website. They’re typically functional and straightforward, but that doesn’t mean they have to be boring.

In today’s fast-paced web development world, efficiency is key. Frameworks like Core Framework help speed up the design process, making creating cohesive, responsive websites easier…

Consistency is one of the most important aspects to consider when building a website. Consistent design ensures that your website looks professional and cohesive across…

If you’re looking to create stylish FAQs, tabbed content sections or accordions in Bricks Builder, powered by dynamic data, then this tutorial will walk you…

If you’ve already built your WordPress membership site using Bricks Builder and are now looking to accept payments for premium content, you’re in the right…

Footers are often the overlooked part of a website. They’re typically functional and straightforward, but that doesn’t mean they have to be boring.

In this tutorial, I’ll guide you through making an entire card block clickable within Bricks Builder using a bit of custom CSS. We’ll also ensure…
Learn Specific Features of Bricks
From the basics to intermediate and beyond, the foundations are set and you'll learn how to build amazingly powerful, flexible and professional websites using bricks and a selection of high quality addons to expand your toolset.

Ready to dive into Bricks but not sure where to start? My Bricks 101 series is your ultimate guide to mastering the basics and building with confidence!
Learn more
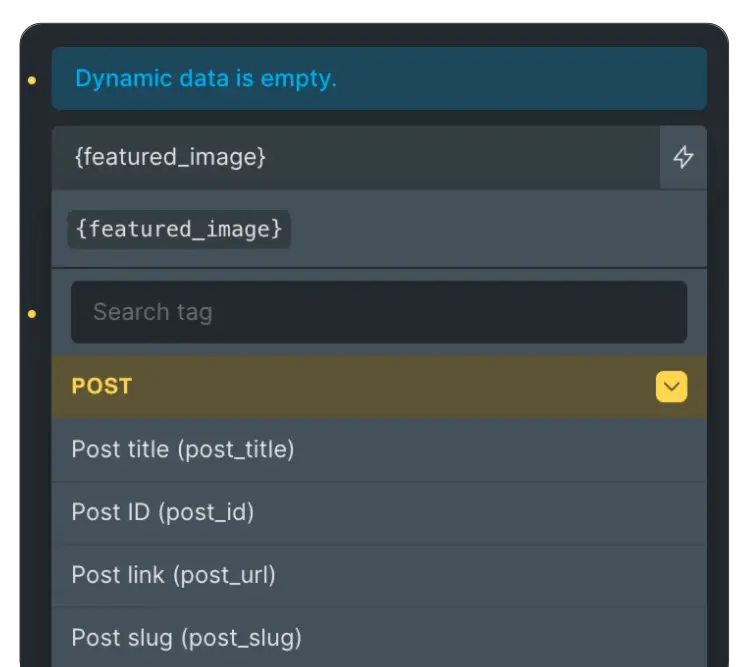
Mastering dynamic data with tools like MetaBox, JetEngine, or ACF unlocks the power to build advanced websites effortlessly.
Learn more
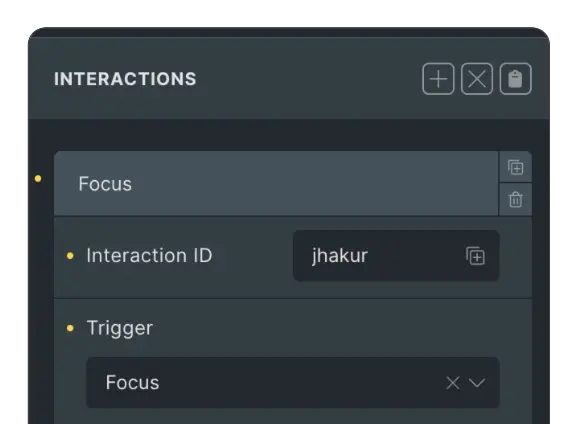
Bring your website to life with Bricks Interactions! Unlock a seamless, intuitive way to add dynamic interactivity and elevate your user experience—all with a few simple clicks.
Learn more
Templates are the backbone of building flexible, high-performing websites. Mastering them will supercharge your design process and save you valuable time!
Learn more
Community
Join over 800 members and gain access to a vibrant community of web designers today.

Testimonials
See what viewers are saying about my latest Bricks & Advanced Custom Fields tutorials.
I know you’ve probably gotten plenty of thank-yous, but I just wanted to say—this is a fantastic video! I subscribed a few days ago, by the way. You explain things clearly without getting bogged down in too much detail, making this one of the best tutorials on Custom Post Types I’ve seen. There are other good videos on the subject, but yours really stands out.
Your videos are fantastic. So easy to understand and very relevant. Well done my friend. I’ve learned so much from your videos and I’ve actually implemented. Thanks for doing all this great research into the WP ecosystem and reporting back in a practical no BS way.
Excellent presentation, fluent language and explanation. A masterpiece of WordPress lessons! Thank you.
Thanks a million! You’ve explained everything clearly, not only here, but also at all your vids.
Absolutely amazing tutorial! You broke down Advanced Custom Fields and custom post types in such a clear and practical way. This is a game-changer for anyone looking to elevate their WordPress skills. Can’t wait to try these techniques on my next project.
This is one of the most helpful videos I have ever watched! ACF is one of the more confusing things for web designers who are not also devs or have some dev experience. But you make it so much easier! Thank you for the hard work putting all of this together.