
Beginners Guide To Core Framework & Bricks Builder
In today’s fast-paced web development world, efficiency is key. Frameworks like Core Framework help speed up the design process, making creating cohesive, responsive websites easier…
Viewing: Beginner

In today’s fast-paced web development world, efficiency is key. Frameworks like Core Framework help speed up the design process, making creating cohesive, responsive websites easier…

Consistency is one of the most important aspects to consider when building a website. Consistent design ensures that your website looks professional and cohesive across…

As a web designer working with Bricks Builder, you’ve encountered repetitive tasks that slow your workflow. Adjusting spacing, making elements clickable, or applying custom styles…

In this tutorial, I’ll guide you through making an entire card block clickable within Bricks Builder using a bit of custom CSS. We’ll also ensure…

Sections, containers, blocks & divs are the foundational elements for building any website with Bricks – learn how to use them effectively!

In the dynamic world of web design, trends come and go, but some techniques have a way of making a comeback. Adding depth to your…

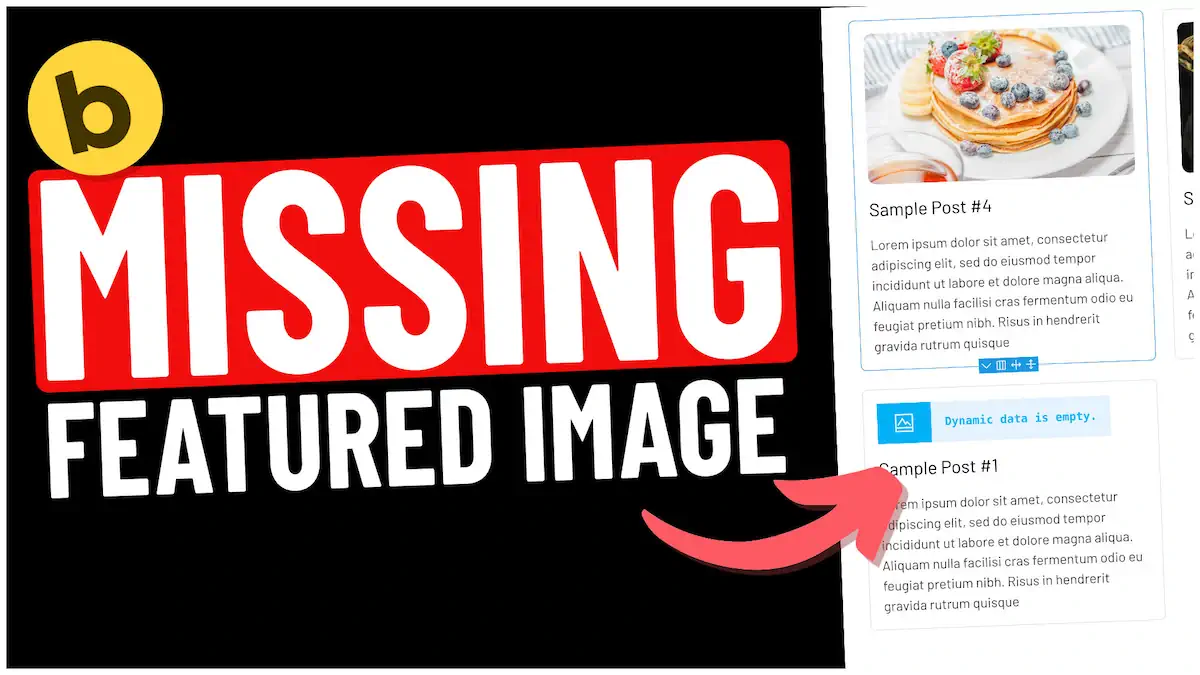
When you have a loop displaying posts, some posts might not have a featured image, making your design look incomplete.

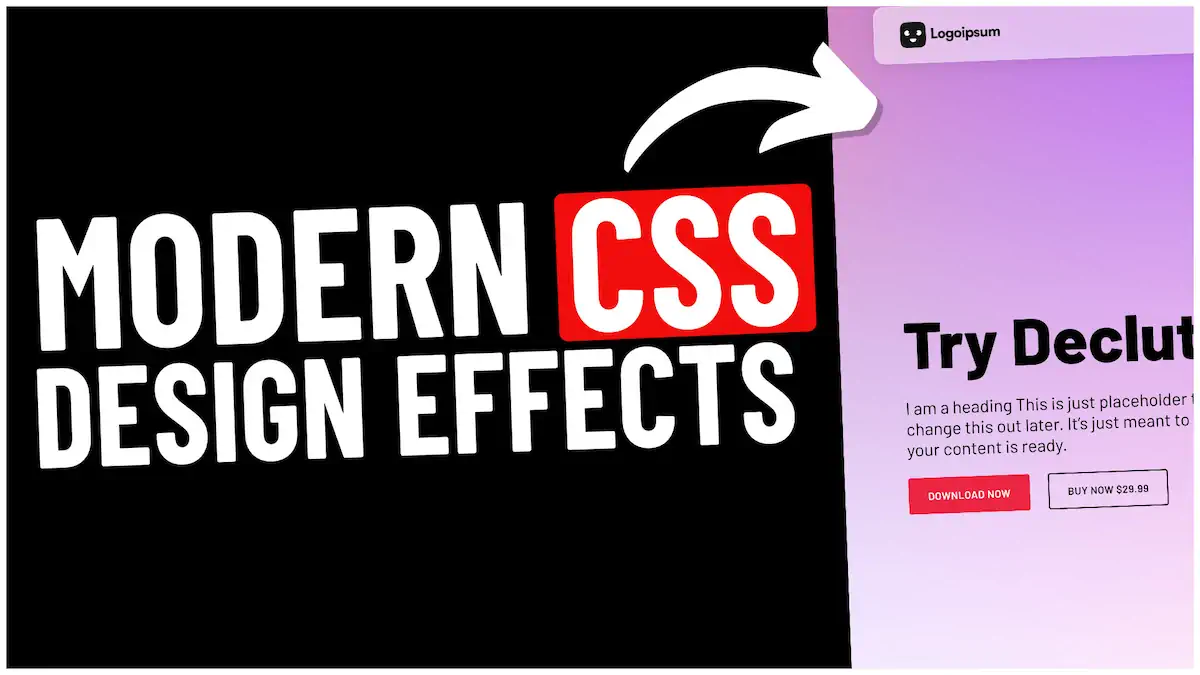
When building websites, adding cool and modern effects can significantly enhance the overall design and user experience. Two popular effects currently trending are Glassmorphism and…
Community
Join over 800 members and gain access to a vibrant community of web designers today.
