Bricks Builder for WordPress has a huge amount of potential but can often be overwhelming when you come from other page builders. This is true when you want to create your own custom post loops instead of using the Posts Element.
In this tutorial, I’ll take you step-by-step through the process of building a simple recipe listing, complete with custom fields from Advanced Custom Fields, WordPress meta information, etc.

I’ll also demonstrate two different methods of controlling the multi-column layout using Flexbox and CSS Calc() functions to manage the design.
2 Methods Of Card Layout
The first method I show you is how to use the Calc() CSS function to handle the spacing and size of each of your cards across desktop, tablet and mobile. While this may be a more complex method, it is worth experimenting with if you’re new to Calc().
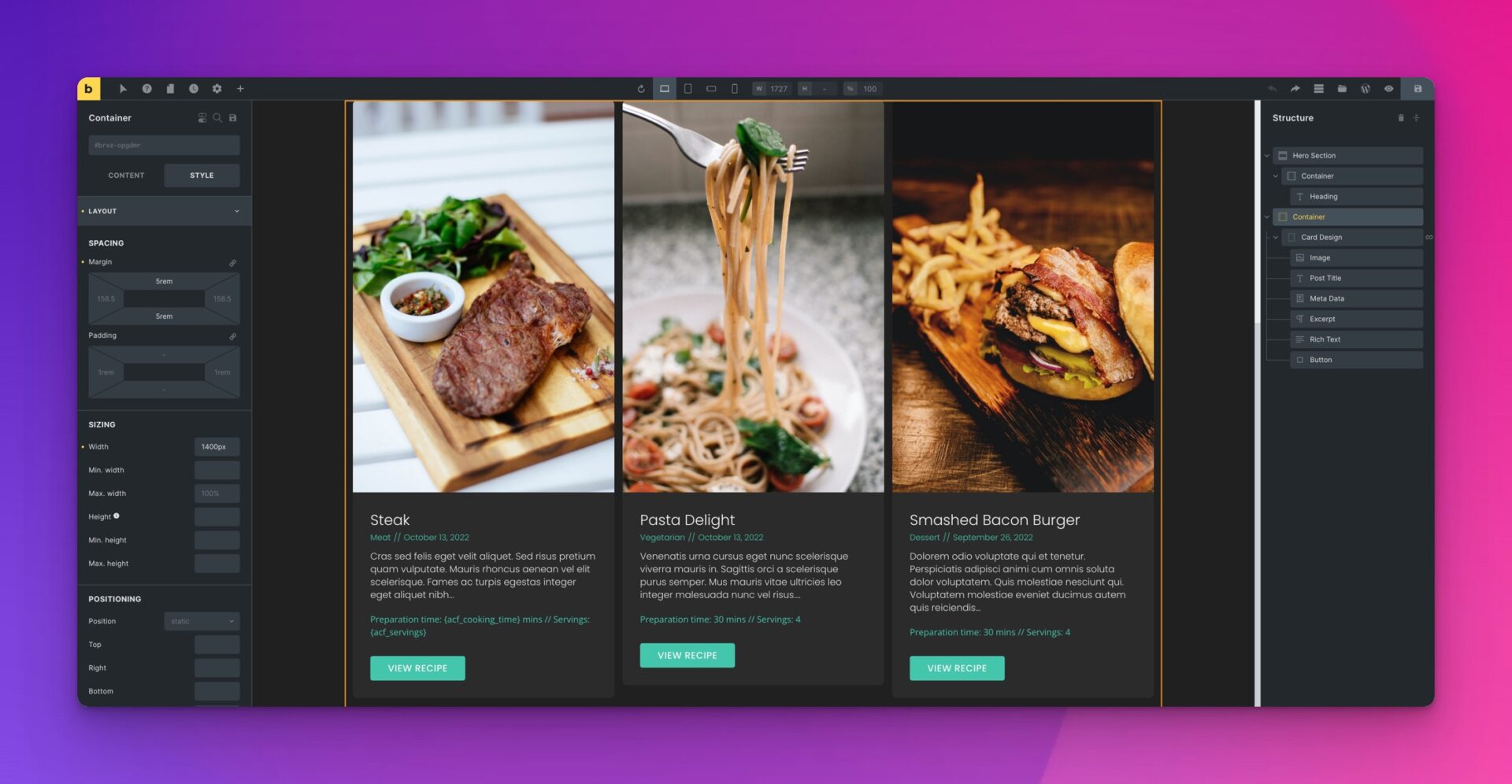
The second and arguably more straightforward method uses the container element to handle sizing and scaling and does require a little tweaking to get the result we’re after in this tutorial.
CSS Calc() Code
The following three lines of code are for Desktop, Tablet and Mobile.
calc(33.333% - calc(calc(3rem * 2)/3))
calc(50% - calc(calc(3rem * 1)/2))
100%
